Design Process
The project was broadly divided into 3 phases:
Immersion & Discovery
Synthesis & Analysis
Ideation & Develop
- Developed an initial understanding of the problem
- Immersion sessions
- Evaluation of existing dashboards
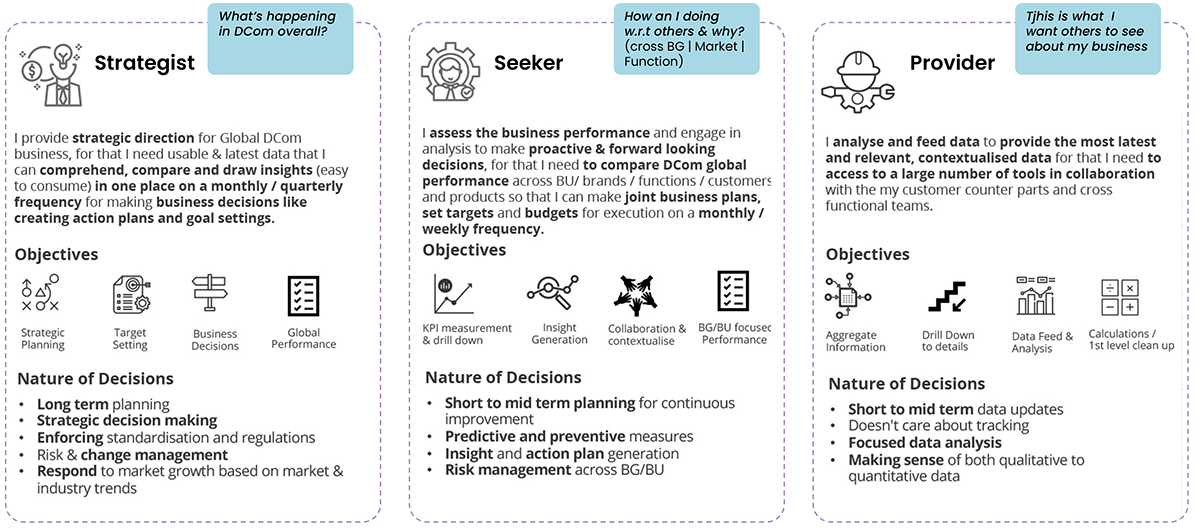
- User persona building
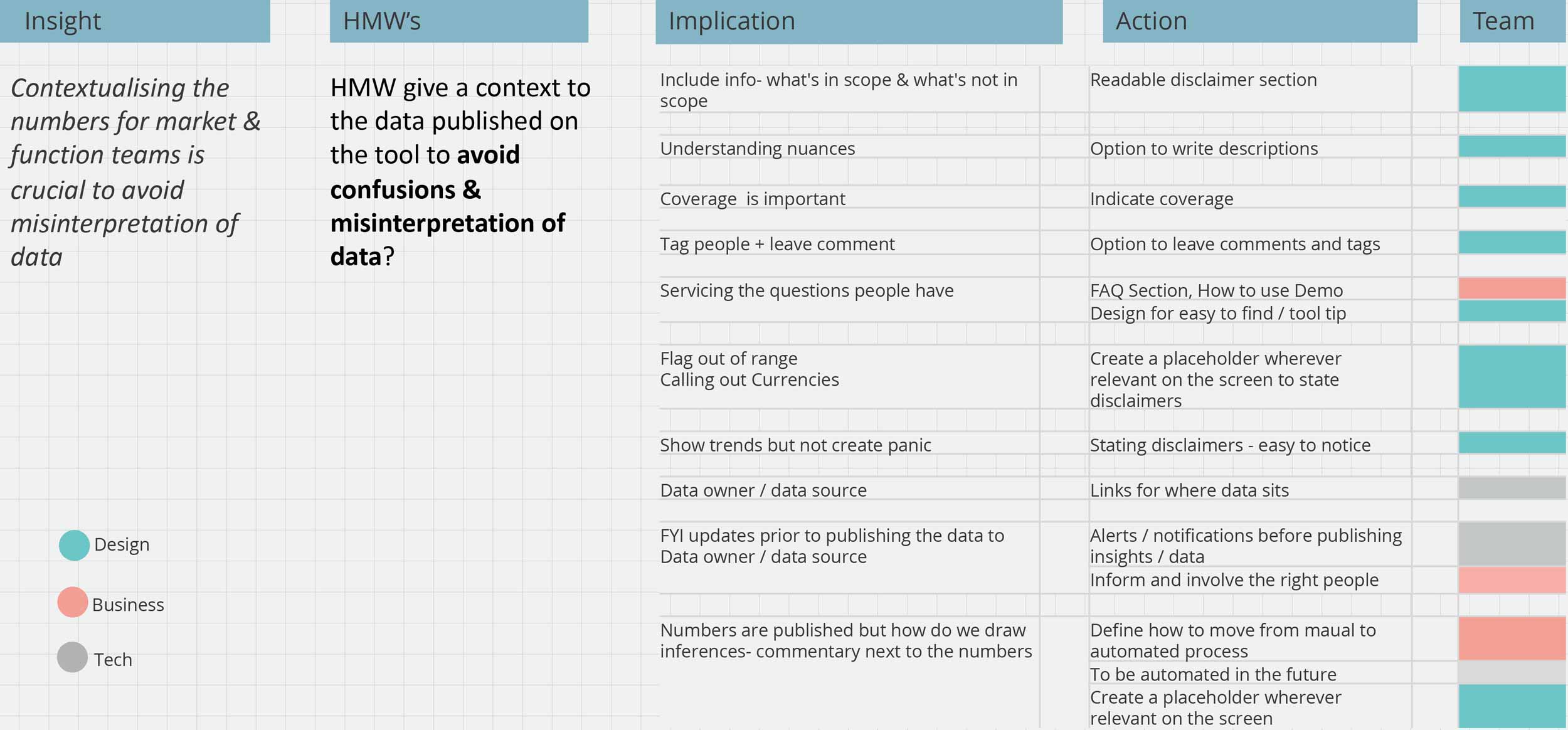
- Insight & opportunity areas identification
- Feature component mapping
- Ideation workshop & Priority mapping
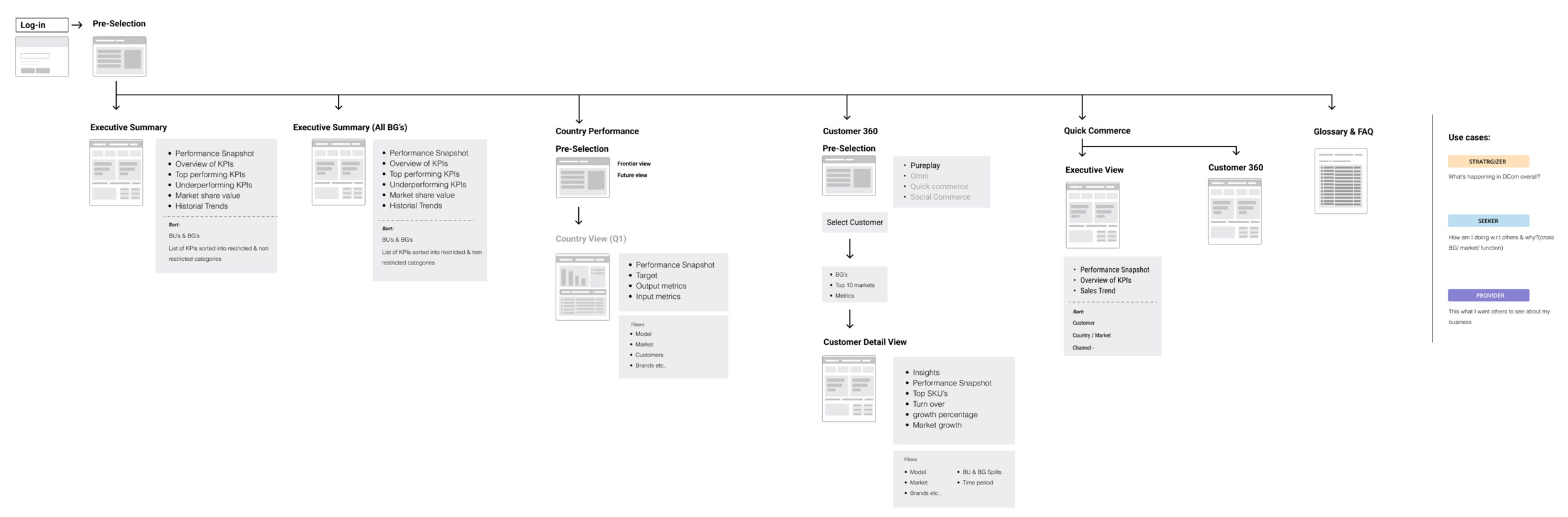
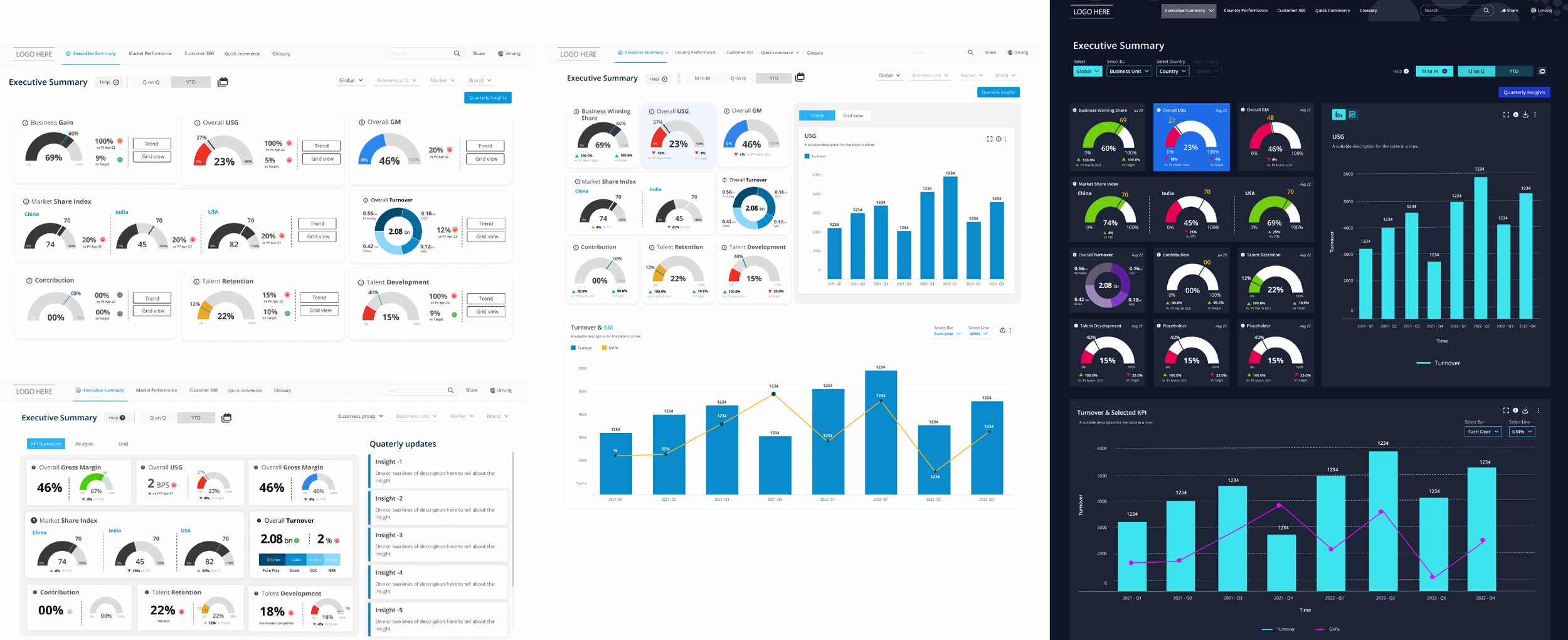
- IA & Wireframes development
- Feedback Sessions
- UI & Style guide development
Reframed Objective of the Tool
We realized we had the go beyond just redesigning the screen. We had to tackle and solve for other the following challenges:
Breaking Siloed Approach
Strong Value Proposition
Build Trust & Transparency
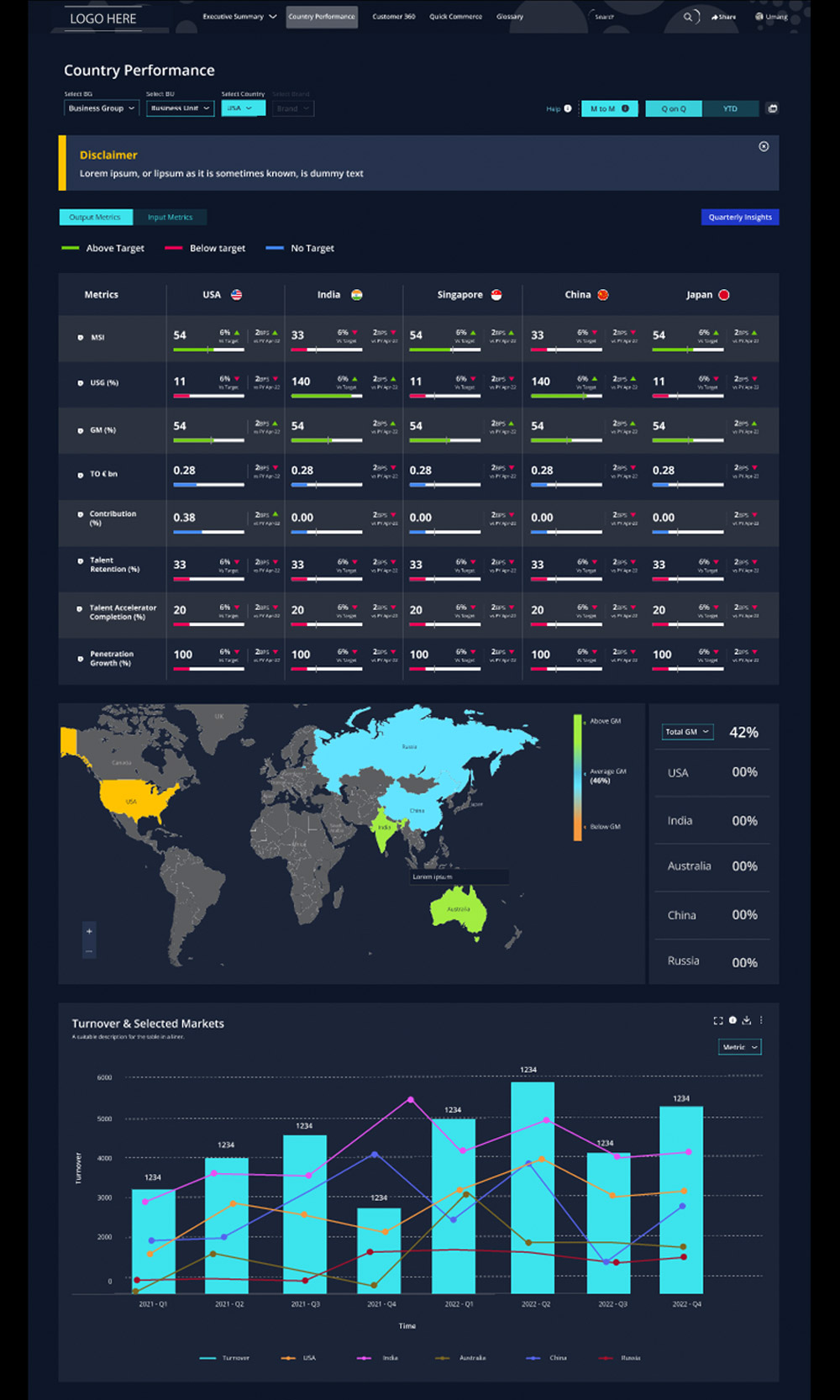
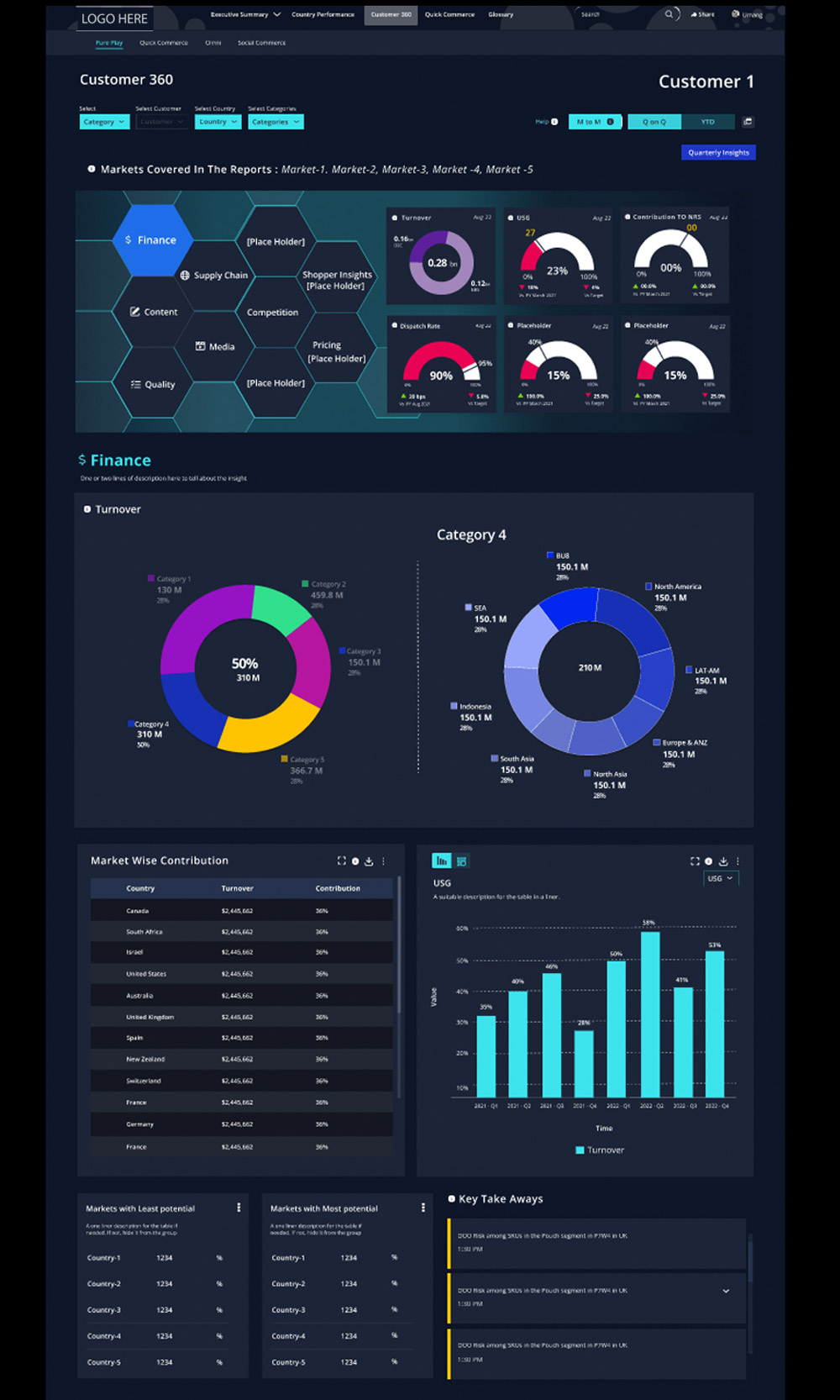
Showcase cross-functional views to enable users to make correlations between functions and work in collaboration
Tool to the looked at as an additional overview cross-functional dashboard and not as a replacement for their existing tools
Avoid confusion & misinterpretation of data, leading to lack of trust in the tool
Simplification: Less is more approach
Encourage Collaboration
Build for Future Growth of the Tool
Enable identification of opportunity areas in a sea of information through a simplified and user-centric approach
Encourage BG/BU to use the tool to track and build on their performance
Build for an increase in the sophistication of the platform, increased data availability, and increase demand for enhanced user communication
UX Strategy: 6 Design Principles for the Dashboard
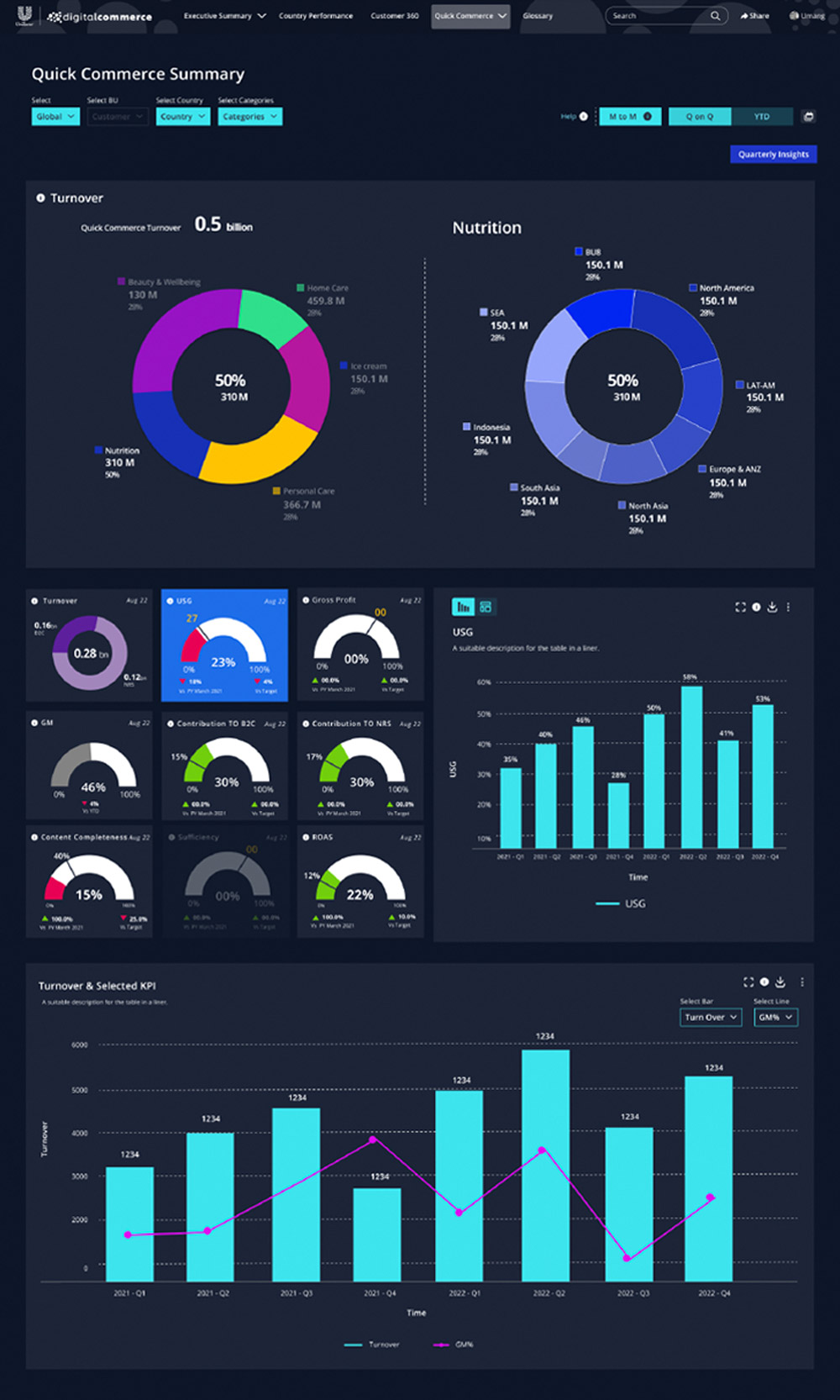
Data to tell a Story
Qualitative & Qualitative Insights
Enable self-service & analysis
Identified and visualised which KPIs should be looked together in a single view to enable the user to draw inferences & insights easily
We added an isight section for qualitative reports and custom insights, in the future this would be automated
Users can view & download data in different formats as per their preference.
Visibility & Proactive
Build for the growing DCom Ecosystem
Bridge the gap between the Client & their Customers
We showcased missing data in grey, data being worked on as coming soon & existing data with relevant disclaimers to build trust in the platform
Defined the future product roadmap for an increase in sophistication, transparency & communication in the platform
Build for an increase in sophistication of the platform, data availability, and demand for enhanced user communication
Client Feedback:
“I presented the dashboard to the Global Digital Commerce Leaders in the QBR, last week. There were 50+ leaders on the call. The members were awestruck, excited, and literally sitting at the edge of their seats waiting for the tool to be launched. We were bombarded with appreciation, feedback, and suggestions.
Yesterday, we presented to the Global Community of Practice of 800+ Digital Commerce members. I hear that they were flooded with appreciation.”
“Team, I wanted to build on the inspiring note from Bel and simply say thank you…I am in awe of what this team has built and immensely proud of what you have collectively achieved as a team…you have all lived by the ethos that…the strength of the team is each individual member but the strength of each member is the team. Be proud and let me know when we can talk about MtM 2.0 (and 3.0).”